Cấu hình HTTPS VestaCP
- Sau khi nhận được ý kiến đóng góp từ các bạn đọc. Hôm nay mình sẽ viết bài hướng dẫn các bạn cài đặt và cấu hình cho một domain chạy với giao thức https, Ví dụ như : https://fasthost.vn
- HTTPS là gì ?
- HTTP và HTTPS là tên của 2 giao thức giữ nhiệm vụ truyền tải nội dung trang web tới trình duyệt của bạn.
- Hầu hết là chúng ta nhìn thấy giao thức HTTP nhiều hơn.
- HTTPS nội dung trang web được mã hóa, bảo mật trong quá trình truyền tải, để chống hacker tấn công.
- Tại sao phải dùng HTTPS ?
- Mấy hôm nay mình dạo trên mạng thấy có nhiều bài viết khuyên nên sài HTTPS cho website của mình để được ưu tiên SEO hơn. hoặc là SEO tốt hơn. Vấn đề SEO thật sự là còn mới đối với mình, Nhưng đứng ở khía cạnh System mình mình khuyên các bạn nên câng nhắc khi chuyển website mình qua sài HTTPS
- Chỉ sài khi website mình là thương mại điện tử, giao dịch, đăng kí tài khoản, … Nó giúp mình đảm bảo được dữ liệu không bị hacker chiếm dụng.
- Còn nếu là 1 site bình thường như Blog FastHost đây, không phải là thương mại điện tử, mà Setup HTTPS chỉ vì muốn SEO tốt hơn thì không nên. Bởi vì khi sử dụng HTTPS Resource VPS hoặc Server sẽ phải cấp phát cho quá trình mã hóa và giải mã, tốc độ truy cập website của bạn chắc chắn sẽ chậm hơn.
- Các bạn nên cân nhắc trong việc sử dụng HTTPS. (Hiện tại SSL Certificate có một số nhà cung cấp bán rất rẻ tầm 10$/year, hoặc có nhà cung cấp cho free nữa. )
- Cài đặt và cấu hình HTTPS cho domain trên VestaCP
_ Mặt định thì các template VitualHost của Apache và Nginx trong VestaCP không hổ trợ chúng ta setup HTTPS cho domain. Nên chúng ta phải làm như sau. Các bạn SSH vào VPS mình và làm từng bước sau.
[code lang=”js”]
# cd /usr/local/vesta/data/templates/web
# wget https://c.vestacp.com/0.9.8/rhel/force-https/nginx.tar.gz
# tar -xzvf nginx.tar.gz
# rm -f nginx.tar.gz
[/code]
_ Sau khi chạy hết các câu lệnh trên là các bạn đã hoàn thành trong việc tạo file cấu hình để sử dụng HTTPS rùi đó.
_ Tiếp theo là chúng ta sẽ đăng nhập vào Control Panel của VestaCP để chỉnh sữa lại Package mà chúng ta add vào User tạo ban đầu
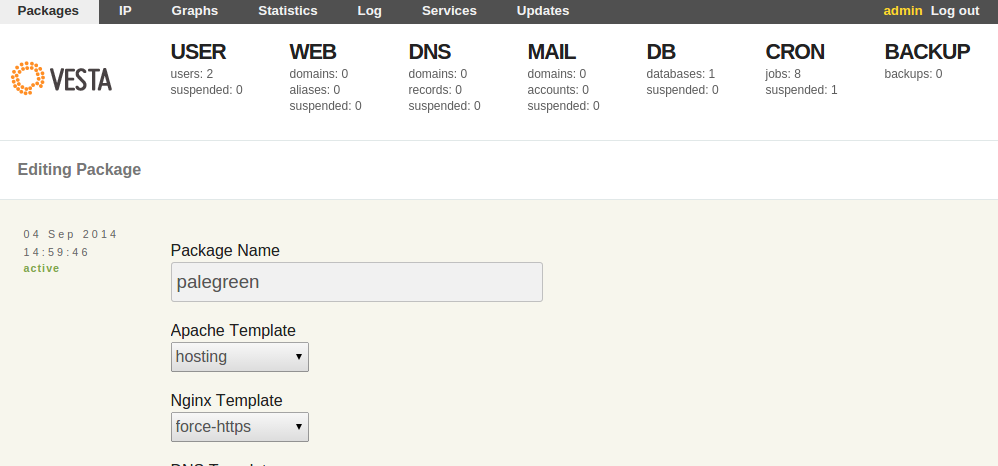
_ Ở bài viết trước thì mình chọn Package palegreen để add vào User fasthost. Bây giờ chúng ta sẽ đăng nhập vào admin VestaCP và edit lại Package này sử dụng các template cho Apache và Nginx sài HTTPS.
_ Các bạn chọn phần quản lý Package sau đó nhấn Edit Package palegreen. Ở phần Nginx Template các bạn chọn force-https Như hình sau. Sau đó nhấn Save
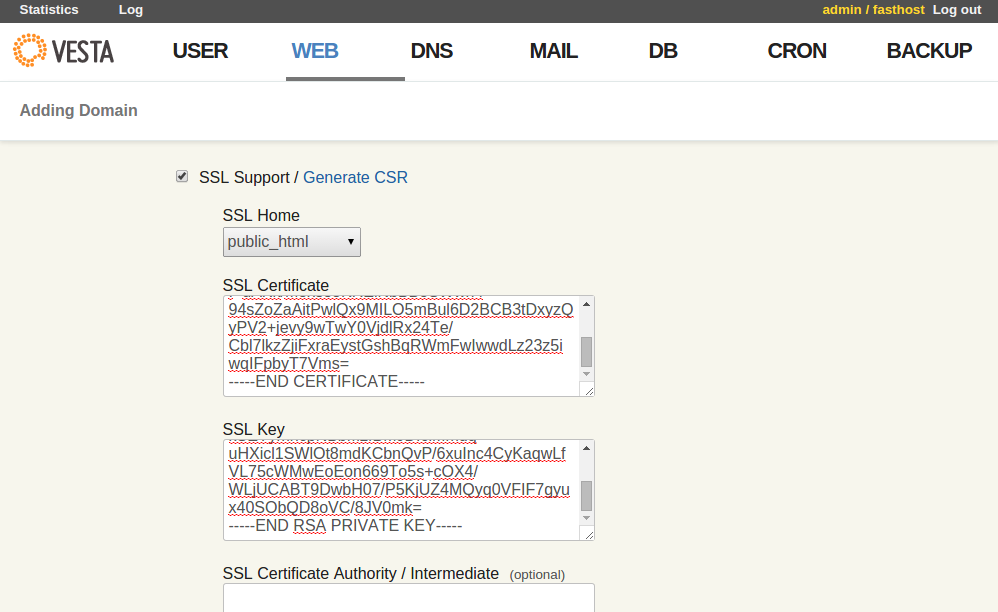
_ Các bạn login as user và tiếng hành tạo domain, Sau khi nhấn vào Add Web Domain –> Điền domain vào –> Nhấn vào nút Advanced options –>Tick chọn phần SSL Support ( Ở bài viết này mình sẽ hướng dẫn các bạn tạo SSL Certificate Self-Signed có nghĩa là mình sẽ tự ký Certificate cho mình luôn, khi các bạn login https với Certificate mình tự ký thì trên trình duyệt như chrome sẽ xuất hiện dấu gạch chéo đỏ ngang chữ https đỏ luôn. Dấu hiệu này có nghĩa là đang dùng SSL không được chứng nhận và tin tưởng. )
_ SSL Home : Để mặt định là public_html hoặc là chọn public_shtml cái này là chọn thư mục chứa source Web của bạn thôi chứ không quan trọng.
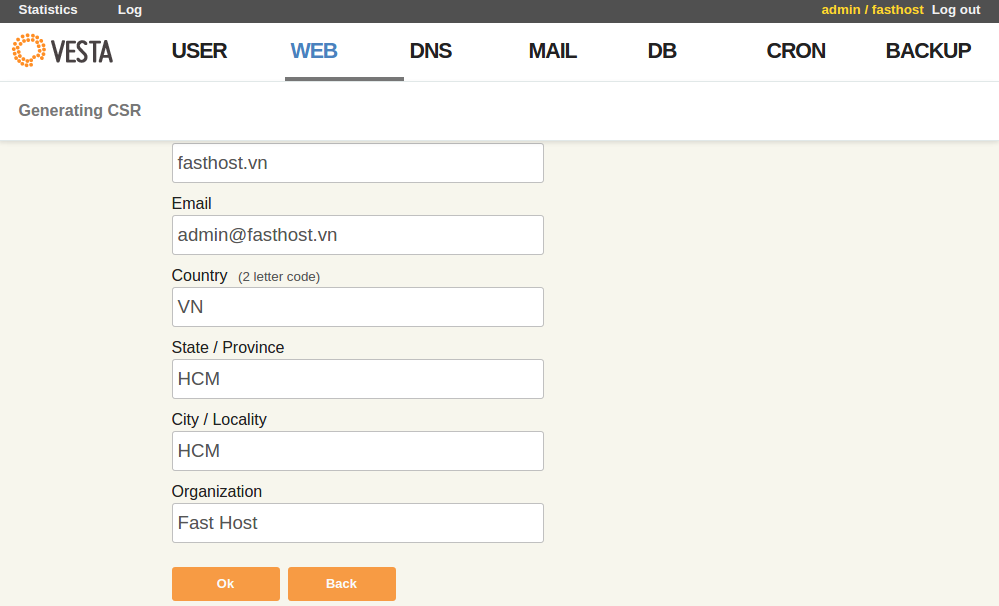
_ Generate CSR : Nhấn vào đây để tạo file CSR để request Certificate ( Cái này khi các bạn đăng kí mua SSL Certificate người ta sẽ bắt các bạn copy cái này gửi cho họ ) Điền đầy đủ thông tin như sau.
_ Sau đó nhấn OK, Nó sẽ Gen ra 3 ô chứa nội dung. Như hình sau.
_ Cái ô đầu tiên là CSR nếu các bạn đăng kí SSL Certificate của nhà cung cấp thì gửi cho họ cái này, còn ô thứ 2 là SSL Certificate Self-Signed. Bây giờ mình copy SSL Certificate rùi Paste vào ô SSL Certificate chổ Tạo domain lúc nãy. Sau đó Copy tiếp cái SSL Key qua để vào SSL Key bên Tạo domain. Nhớ là Copy hết nội dung chính xác nhé. Kết quả như hình bên dưới.
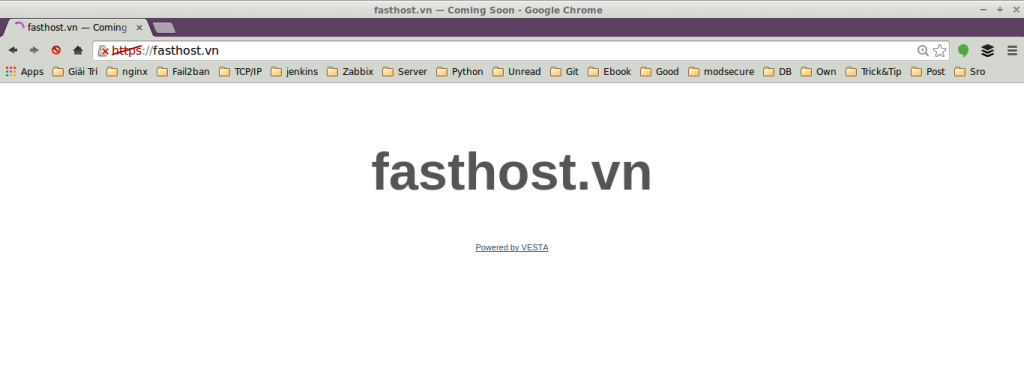
====> OK ! Xong rùi giờ các bạn chỉ cần nhấn Add là xong. Giờ truy cập vào website mình mới setup thử nhé.
- Vậy là thành công rùi đó các bạn. 🙂
- Chúc các bạn làm theo và thành công nhé, Bất kì vấn đề nào cần hổ trợ các bạn cứ comment bên dưới hoặc liên hệ trực tiếp với mình. 🙂